64-bit Windows has been around for a number of years, but there are a number of quirks that make it more difficult to work with than 32-bit Windows. At my day job, I’m developing C# software on 64-bit Windows 7 using Visual Studio 2008 and I have to use some 32-bit DLLs provided by a third party. We wrote some code to wrap these DLLs in C++, and I needed to debug into those wrappers. When I tried to set a breakpoint in the C++ source code, instead of getting a filled in circle on the line indicating that the breakpoint will be hit, an empty circle with a yellow triangle in the corner is displayed. Hovering over the icon displays a message indicating where the breakpoint is set and some text at the bottom explaining why the yellow triangle is being displayed:
The breakpoint will not currently be hit. No symbols have been loaded for this document.
Clearly this was due to trying to load a 32-bit DLL in a 64-bit process. So the question is, how do you force a .NET application to run in a 32-bit process on 64-bit Windows? Gabriel Schenker does a very nice job of describing the various ways of doing this. I’ll summarize them here.
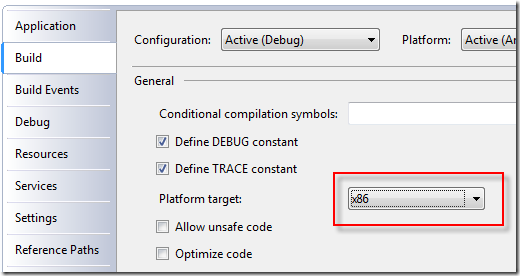
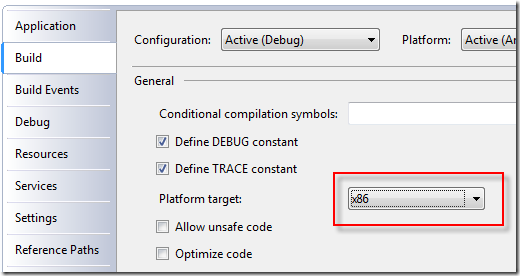
Set the platform target
When building a managed application in Visual Studio, you can specify the target platform to be either x86 or x64.

Setting this to x86 will force the target assembly (.dll or .exe) to be built as a 32-bit application, but if the assembly that loads the target assembly is running in a 64-bit process, it will fail to load your assembly. Therefore, you need to make sure that if your application needs to load a 32-bit DLL that it is running in a 32-bit process.
Note that it is not required that you specify x86 to allow your assembly to be loaded in a 32-bit process. If you specify Any CPU it can be loaded in either a 32-bit or a 64-bit process.
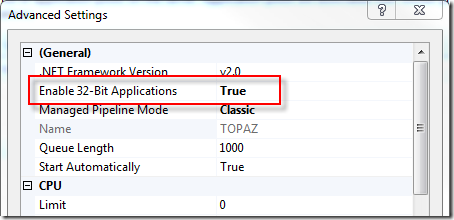
Force IIS to create a 32-bit app pool worker process
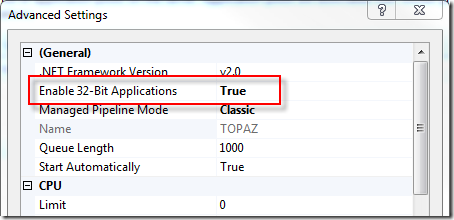
If your application is running as a web app, meaning it is running in an IIS app pool worker process, you’ll want that worker process (w3wp.exe) to be a 32-bit process. That can be specified in the advanced settings of the app pool:
- Select the app pool for your web app.
- Click Advanced Settings… under Edit Application Pool on the right.
- Change the value of Enable 32-Bit Applications under (General) to True.

Note that the word “Enable” in the setting doesn’t mean “allow” as in “allow either 32- or 64-bit applications.” It actually means “force” as in “force the worker process to run in 32-bit mode so that 32-bit applications are supported.” This means that the app pool worker process will always be launched as a 32-bit process when this setting has a value of True. Setting it to False will launch a 64-bit app pool worker process.
Note that when an app pool worker process is started, it shows up in the Image Name column on the Processes tab in Task Manager as w3wp.exe. When the Enable 32-Bit Applications setting has a value of True, it will be listed as w3wp.exe *32.
Modify the 32-bit flag in the assembly
This solution is intended for use by those that are not able to modify the build options. The assembly header has a number of flags including one called 32BIT. The CorFlags conversion tool allows you to modify the values of various flags, including the 32BIT flag. You can use the following command to force the assembly to require a 32-bit process:
CorFlags MyAssembly.exe /32BIT+
The following command will clear the flag:
CorFlags MyAssembly.exe /32BIT-
Create a wrapper application
This solution allows you to make sure that you are running an application in a process with of a particular “bitness.” Gabriel has a really good solution to this with source code in his post.
Additional Note
In my current position I end up having to attach to an existing w3wp.exe process to debug the web service. Some of the web services are managed and some are managed/native. Don’t forget to change the Attach to settings to include both Managed code and Native code. However, this will only work when attaching to 32-bit processes. Attempting to attach to a 64-bit process in this way will treat you to the following message:
Unable to attach to the process. Mixed mode debugging is not supported on Windows 64-bit platforms.
Resources